Включаем php-фильтр на странице модулей.
Нажимаем «Сохранить настройки» внизу списка модулей.
Теперь: Структура — Блоки — Добавить новый.
В обязательном поле заголовка можно так и написать sape. Походу он нигде не светится.
Вставляем код сапы, который мы сформулировали в прошлой заметке про dokuwiki в содержимое блока:
< ?php
if (!defined(‘_SAPE_USER’)){
define(‘_SAPE_USER’, ‘лалала’);
}
require_once(realpath($_SERVER[‘DOCUMENT_ROOT’].’/’._SAPE_USER.’/sape.php’));
$sape = new SAPE_client();
echo mb_convert_encoding($sape->return_links(),»UTF-8″,»CP1251″); ?>
Создаём папку сапы в корне сайта. Если у вас уже есть на этом хостинге сайты с установленной сапой — можно просто скопировать папку, удалив из неё файл links.db
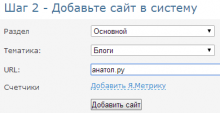
Добавляем сайт на самой сапе
Всё. Ждём одобрения. Я бы ещё рекомендовал отключить размещение ссылок на главной, т.к. это может плохо повлиять на позиции в яндексе.